经验分享 未读
实现全站图片使用avif格式,替代臃肿的webp教程前面写了个文章讲述关于HDR的事情,我也通过HDR了解到了关于AVIF格式的相关信息。越看越喜欢。我想将我的博客文章也换成avif。
avif的体积优势真的太大了。另外我已经实现了全站avif,在支持avif的浏览器下你在本博客访问的绝大多数图片均使用avif格式。
本站已实现全站avif。
就 ...
经验分享 未读
在网页中展示HDR图像,用iPhone拍摄,用AVIF、JPG和HDRMP4展示目前很多网站采用webp+其他格式兼容的方案。webp作为当下非常流行的在线网站的浏览格式非常不错。但是AVIF的出现我觉得可以打破一些webp擅长的领域,例如图像压缩。并且还支持一些webp不支持的特性,例如HDR。
我特别喜欢HDR,这也是我使用Apple设备的重要原因之一。可以chrome并不 ...
我的项目 未读
基于百度统计实现显示近一年的pv、uv数据的API搭建因为之前我的界面是用的51la的数据,但是我近期为了隐私和数据考虑想尽可能减少第三方的统计服务,所以想要移除掉51la,但是在我的界面的数据用的51la的数据,所以得想办法使用百度统计来替换一下。
百度统计提供了TongjiAPI,所以我们可以直接使用这个API来获取。
实现效果:
https:// ...
经验分享 未读
Python一键检查Butterfly主题友情链接可用性脚本因为友情链接实在是太多了,想要高频率检查几乎不可能,所以写了个python脚本来读取本地yml文件,然后发送head请求来检查是否能够访问。检查完生成一个txt文件能够看到所有无法请求到的url,然后就可以一个一个手动访问查看是否有问题。证明确实无法访问的移动到失联列表,显著提高效率。
友情链接格式 ...
经验分享 未读
HeoBlog存在大量网址尚未收录到Google的情况解决方案我在清理的时候发现有几千个网址没有被收录,仔细一看发现很多链接都是错误的,没有带html后缀,访问直接就404了。
我感觉减少这些错误的地址对于收录的权重来说还是比较重要的,我们可以点进去看一下这些地址从哪里来的。
数据从哪里来点击放大镜可以看到
我发现这些地址都来自于他们本身
然后在f12 ...
经验分享 未读
使用Git将Hexo部署在服务器以确保以下情况。
已经成功在电脑上部署、安装、使用Hexo创建博客。
已有服务器,安装了宝塔面板
已经通过SSH密钥成功连接服务器(不推荐用密码)
服务器已经安装了Git(可以ssh使用命令git --version查看git版本)
如果上面情况没达成,那么需要访问咕咕写的:将Hexo部署到阿里 ...
经验分享 未读
如何适配macOS的Safari将网站保存到应用的功能上一篇文章介绍了如何将网站保存为应用程序。Safari的网站应用程序有着与macOS无缝协同的配合、更好的性能。那么作为网站主如何将自己的网站适配macOS的新特性呢?
这个文章主要来介绍一下如何将你的网站适配Safari的macAPP。
如果您的网站有自己的导航控件,或者您的网站上下文中不需要导航 ...
经验分享 未读
如何自己搭建busuanzi不蒜子平台,搭建静态博客的访问量统计之前看了一下网站的网络响应,可以说busuanzi占用了50%多的时间,busuanzi不蒜子太慢太卡,而很多静态博客都是用的busuanzi。毕竟公益免费。但是速度实在是太慢了,严重拖垮了网站速度。所以我放弃了数百万的数据,还是自搭建比较香,博客速度提升一大截。
看到杜老师开的公益项目,自搭建了一 ...
经验分享 未读
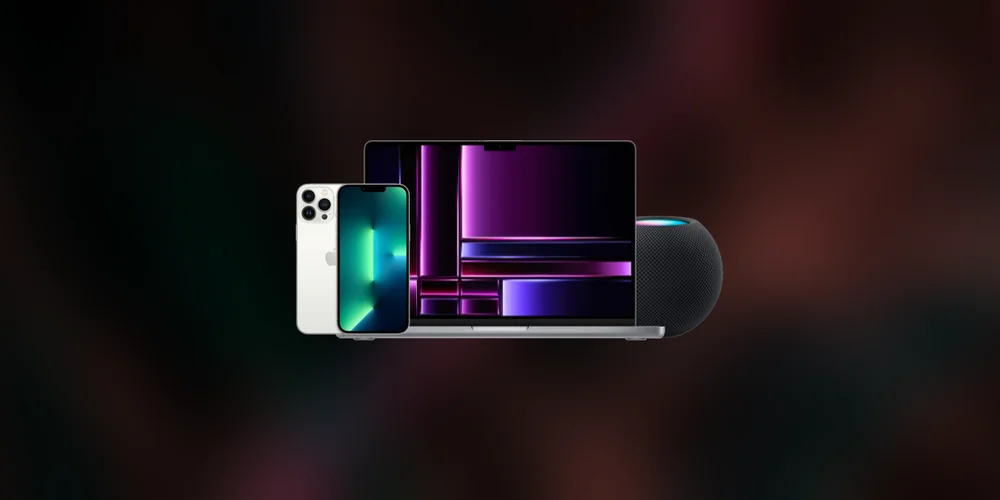
Hexo的Butterfly魔改教程:我的装备,分享你在用的设备受到林木木的好物界面影响,制作了一个装备界面,你可以非常方便的分享你正在使用的商品和设备,算是朋友之间推荐的一种吧。也避免了大家询问“你用的是什么电脑啊”,“博主用的是什么好东西啊”这种情况。我经常写一些文章来介绍产品的使用体验,通过这个功能也能很方便的链接到文章。所以我认为这个功能可以和博客无缝配 ...
经验分享 未读
让网页支持iOS添加到主屏幕全屏应用,webapp启动图生成好久没有写魔改了,这次写一个提升网页体验的魔改教程吧!因为比较喜欢打开APP的感觉,但是为了博客做一个app显然是大材小用了。毕竟也不是社交媒体社区之类的。所以一个简单的类似应用内一样的app是最好的。看到了爱发电的iOS版本用的就是添加网页到桌面的方式,但是没开启pwa,所以我就尝试一下复刻。
...
我的项目 未读
如何让博客支持AI摘要,使用TianliGPT自动生成文章的AI摘要最近研究AI在博客和文章领域的应用,发现AI摘要是一个很不错的方向,研究了很久给搞出来了。在这篇文章中,我将帮助大家如何让你的博客接入TianliGPT。
了解文章摘要的升级版PostChat,支持知识库对话、无限摘要额度
访问项目Github仓库
随机访问已经支持TianliGPT的网站
效果预览 ...
我的项目 未读
微信公众号静态单页 - 优雅的让用户关注你的公众号大多数站长其实比较喜欢在自己的页面上悬浮显示自己的公众号二维码,我其实一直对这种行为非常排斥。因为二维码这种东西在我看来并不好看。即使你做了美化,那结果其实就是屎上雕花而已。所以我从一开始设计关注公众号挂件时,就避免用户直接看到二维码。
那么如何才能显示二维码呢?一般来说,要么是通过鼠标hover悬 ...
我的项目 未读
HeoMusic - 一个开源的基于Aplayer和MetingJS的静态音乐播放器看到安知鱼写的独立的音乐,感觉很不错,突发奇想想要给自己写一个音乐播放器,用于iPad挂墙上的时候放音乐显示歌词。虽然Apple Music的界面我非常喜欢,奈何中文曲库还有待完善。其他音乐app界面都太丑了,所以写了一个静态网页。
效果预览
HeoMusic - 用音乐感染人心
特性多设备兼容性支 ...
经验分享 未读
网页H5字体文件只提取项目中用到的文字,大幅度压缩字体大小近期有个项目,我的设计稿中用到了一些宋体,但是作为移动端H5页面大多都只有系统默认的字体,偏黑体更多一些。但是纯黑体表现的更多是简洁、严肃、理性。但是如果想表达更加感性的东西时,我们可能更多的是需要宋体来突出文化底蕴。
虽然文字比较少,但是使用图片的方法一个是体积太大,一个是不容易编辑,再一个就是不 ...
我的项目 未读
友链朋友圈5 - 我的部署历程与主题样式分享友链朋友圈已经是一个历史悠久的项目了,这次yyyz开发了全新版本为这个老项目焕发生机。
部署项目我个人用的方案是:Docker+Sqlite
使用这个方案你需要一个服务器。没有服务器的小伙伴请看更多部署方式。
预览我的部署效果
后端部署后端部署非常容易。你需要有python3.8即以上和机器安装d ...
经验分享 未读
腾讯云COS配置教程:我是如何将COS加入到Hexo博客工作流程中的最开始打造低成本博客的时候,使用的是GitHub转七牛云图床上的。当时流量小,加上七牛云有无限期10G免费额度,所以就用着了。后来因为转HTTPS,再因为自己域名服务器都在腾讯云,所以也将七牛云转到腾讯云上了。还有一个原因就是腾讯COS比七牛云便宜。
转移图床得益于转移过程非常的简单,也加速了我用腾 ...
我的项目 未读
TimePlus主题 - 免费开源的图片信息流Typecho主题想要做一个相册功能,一开始考虑改造butterfly,但是考虑到博客真的太臃肿了,并且即刻短文一定程度与这个功能有重复性,再加上每次部署都要等待很久,所以目前还是打算将相册站独立出来。
找了很多主题,发现Time主题非常适合我所期望的,简单展示图片的需求,而且开源免费。所以这就是我选择这个主题的原因 ...
我的项目 未读
Twikoo评论回复邮件模板:Acrylic Mail 粉今天定制了一下邮件的回复样式,之前Twikoo默认的比较简洁,我做了一个和我博客比较相近的样式。定制了一下。
有需要的小伙伴可以自取。
邮件样式
其实也是比较偏简洁的那种吧。
兼容移动端和电脑端。
移动端样式:
电脑端样式:
代码1<div class="page flex-co ...
经验分享 未读
让你的网站适配Safari书签页和iOS桌面图标教程我发现很多人的网站并没有对Safari进行一个适配,导致使用iOS的小伙伴在收藏这些网站或者将这些网站添加到桌面时会有一个比较奇怪的展示样式。
样式对比左侧为不兼容safari的书签栏,右侧为兼容
左侧为不兼容iOS添加到桌面,显示较长的名称和网页截图作为图标。
右侧为兼容iOS添加到桌面,显示自 ...
我的项目 未读
Hexo的Butterfly魔改教程:即刻短文静态部署版腾讯云已经跑路了,挂在腾讯云函数的twikoo已经私有部署了,还剩下一个即刻短文还跑在腾讯云开发的服务上。
找了黑石原来的leancloud方案,主要黑石的公众号是订阅号不是服务号,发起来很麻烦,没有开源无法私有部署。
难道真的要像木木学习魔改Twikoo?
在改友链的时候突然想到为什么不能用与bu ...
经验分享 未读
Hexo的Butterfly魔改教程:随机网页跳转(无缝版)提到随机网页跳转,大家就想到hexo-generator-random,我之前也是使用这个插件来做随机网页,这个插件的原理是生成一个html,只要访问这个html就可以进入随机的文章,但是这种方法有问题。
开启pjax的小伙伴由于random.html不支持pjax,导致中间页会重新加载两次
进入 ...
经验分享 未读
Hexo的Butterfly魔改教程:网址卡片外置标签博客有很多引用链接的方式,但是一直使用超链接的样式不是很优雅,而且无法引起注意。所以还是用外置标签准备写一个超链接网址卡片。
外置标签的编写方式从Akilar中学得:
引用站外地址,不保证站点的可用性和安全性
DIY外置 ...
经验分享 未读
pjax无法生效解决办法,butterfly主题维护你的pjax之前自己的网页pjax时灵时不灵,真的是奇了怪了。研究了一下pjax的文档,发现很多东西都是用的有问题,因为最开始魔改页面的时候都没注意过pjax,所以留下了大量屎山代码。
这个文章可以更好的帮助你去魔改页面,并且保留pjax。
页面跳转pjax的element是用来告诉pjax,点击这个东西就要触 ...