这篇文章介绍了作者受到林木木的好物界面影响,制作了一个装备界面,可以方便地分享正在使用的商品和设备。该功能避免了频繁询问设备信息的问题,能够与博客无缝配合,提升旧文章的访问量。作者解释了为什么只有装备推荐而没有软件推荐,认为后者需要更深度的展示和更丰富的预览图。文章最后提到将分享制作这个功能的教程。
受到林木木的好物界面影响,制作了一个装备界面,你可以非常方便的分享你正在使用的商品和设备,算是朋友之间推荐的一种吧。也避免了大家询问“你用的是什么电脑啊”,“博主用的是什么好东西啊”这种情况。我经常写一些文章来介绍产品的使用体验,通过这个功能也能很方便的链接到文章。所以我认为这个功能可以和博客无缝配合。我认为博客的一切功能都是尽可能展示文章,而这个功能肯定能明显提升陈旧文章的访问。所以这也是为什么我跟随林木木而写这个功能的原因。
至于为什么是装备推荐而没有软件推荐,主要是因为软件推荐不太适合这种橱窗或者一句话的展示形式,而是需要更加深度的的展示和更加丰富的预览图。目前还没有这方面的计划(也许未来会有?)。
下面就写一下教程吧,步骤过程非常简单。
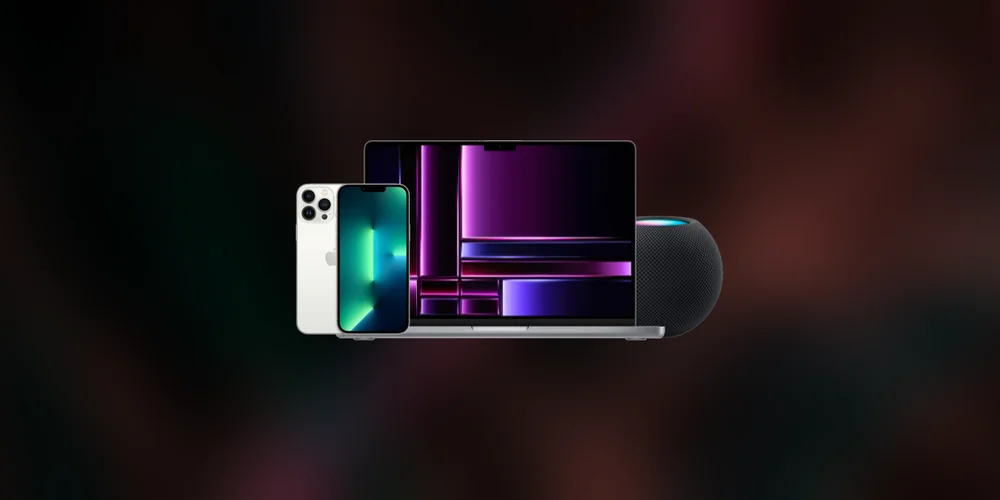
样式预览

预览地址:点击访问
此教程不包含顶部图片与评论功能。
创建pug页面文件
创建themes/butterfly/layout/includes/page/equipment.pug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| #equipment
if site.data.equipment
each i in site.data.equipment
.equipment-item
h2.equipment-item-title= i.class_name
.equipment-item-description= i.description
.equipment-item-content
each item, index in i.equipment_list
.equipment-item-content-item
.equipment-item-content-item-cover
img.equipment-item-content-item-image(data-lazy-src=url_for(item.image) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt=item.name)
.equipment-item-content-item-info
.equipment-item-content-item-name= item.name
.equipment-item-content-item-specification= item.specification
.equipment-item-content-item-description= item.description
.equipment-item-content-item-toolbar
if item.link.includes('https://') || item.link.includes('http://')
a.equipment-item-content-item-link(href= item.link, target='_blank') 详情
else
a.equipment-item-content-item-link(href= item.link, target='_blank') 查看文章
|
将文件植入butterfly
在themes/butterfly/layout/page.pug中添加装备pug
1
2
| when 'equipment'
include includes/page/equipment.pug
|

创建数据文件
创建source/_data/equipment.yml
格式类似于:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| - class_name: 生产力
description: 提升自己生产效率的硬件设备
equipment_list:
- name: 翻新 MacBookPro
specification: M1Pro 32G / 1TB
description: 屏幕显示效果好、色彩准确、对比度强、性能强劲、续航优秀。可以用来开发和设计。
image: https://p.zhheo.com/YnW8cc2150681686120255749.png!cover
link: https://blog.zhheo.com/p/daebc472.html
- name: iPhone 13 Pro
specification: 白色 / 256G
description: 第一代支持promotion的iPhone,A15性能优秀。
image: https://p.zhheo.com/TofzQM2219061686120261484.png!cover
link: https://www.apple.com/by/iphone-13-pro/
- name: 米物多模键盘85
specification: 无线蓝牙
description: 一款可以同时连接多个设备的键盘,适配windows和mac,按键中间空隙合适,圆形按键比较好看。
image: https://p.zhheo.com/1OXX4d2179068168614817390.png!cover
link: https://item.jd.com/100012980718.html
- class_name: 出行
description: 用来出行的实物及设备
equipment_list:
- name: 航宇之星双肩包
specification: 标准版
description: 造型炫酷,包的容量非常大,还有魔术贴位置,我贴上了鸡哥的头像。
image: https://p.zhheo.com/20jaBU2179061686121157367.png!cover
link: https://detail.meizu.com/item/pasasjb.html
- name: 魅族重塑斜挎包
specification: 标准版
description: 一款轻便小巧的斜挎包,虽然体积比较小,能放的东西少,但是非常好看。
image: https://p.zhheo.com/wCvvZ82359068686121235468.png!cover
link: https://detail.meizu.com/item/pandaerxkb.html
- name: 素乐W12 磁吸充电宝
specification: 布朗熊
description: 尺寸非常的小,在吸13pro的时候没有任何多余出来的部分。支持lighting充电。
image: https://p.zhheo.com/76rbNh2049068686121144539.png!cover
link: https://item.jd.com/100045568421.html
|
引入css代码
在外置的任意css中插入代码。关于如何引用css。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
.equipment-item-content {
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin: 0 -8px;
}
.equipment-item-content-item {
width: calc(25% - 12px);
border-radius: 12px;
border: var(--style-border-always);
overflow: hidden;
margin: 8px 6px;
background: var(--heo-card-bg);
box-shadow: var(--heo-shadow-border);
min-height: 400px;
position: relative;
}
@media screen and (max-width: 1200px) {
.equipment-item-content-item {
width: calc(50% - 12px);
}
}
@media screen and (max-width: 768px) {
.equipment-item-content-item {
width: 100%;
}
}
.equipment-item-content-item-info {
padding: 8px 16px 16px 16px;
margin-top: 12px;
}
.equipment-item-content-item-name {
font-size: 18px;
font-weight: bold;
line-height: 1;
margin-bottom: 8px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: fit-content;
}
.equipment-item-content-item-specification {
font-size: 12px;
color: var(--heo-secondtext);
line-height: 1;
margin-bottom: 12px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.equipment-item-content-item-description {
line-height: 20px;
color: var(--heo-secondtext);
height: 60px;
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
font-size: 14px;
}
a.equipment-item-content-item-link {
font-size: 12px;
background: var(--heo-gray-op);
padding: 4px 8px;
border-radius: 8px;
cursor: pointer;
}
a.equipment-item-content-item-link:hover {
background: var(--heo-main);
color: var(--heo-white);
}
h2.equipment-item-title {
line-height: 1;
}
.equipment-item-description {
line-height: 1;
margin: 4px 0 8px 0;
color: var(--heo-secondtext);
}
.equipment-item-content-item-cover {
width: 100%;
height: 200px;
background: var(--heo-secondbg);
display: flex;
justify-content: center;
}
img.equipment-item-content-item-image {
object-fit: cover;
height: 100%;
}
div#equipment {
margin-top: 26px;
}
.equipment-item-content-item-toolbar {
display: flex;
justify-content: space-between;
position: absolute;
bottom: 12px;
left: 0;
width: 100%;
padding: 0 16px;
}
a.bber-reply {
cursor: pointer;
}
|
创建页面文件
创建/source/equipment/index.md
1
2
3
4
5
6
| ---
title: 我的装备
date: 2020-07-22 00:45:12
aside: false
type: equipment
---
|