经验分享 未读
宝塔SSH使用密钥登录:将私钥放入Mac本地机器中SSH登录使用密码登录有会被爆破的风险,宝塔建议使用密钥来免密登录。那么如何来配置密钥文件放入本地机器呢?
打开密钥登录宝塔有非常方便的密钥登录配置方式。使用图形界面无需命令行就可以更改SSH的安全设置。首先进入安全->SSH安全管理->密钥管理->SSH密钥登录来开启密钥登录方式 ...
经验分享 未读
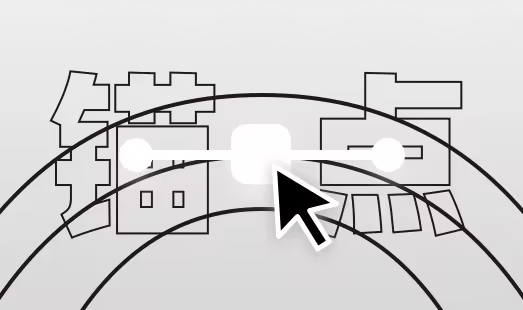
illustrator中如何删除锚点并保证路径曲线不变:删除锚点工具用法有的时候我们绘画一个形状,在绘制一个新的形状时,由于曾经没有绘画经验,很容易造成绘画的锚点比较多。过多的锚点会直接影响曲线的平滑程度,并且给后期调整带来巨大的困难。那么如何删除指定的多余锚点而保证曲线的形状呢?
使用删除锚点工具简化路径除了使用「简化」工具之外,对于简单的路径,我们可以使用删除锚点工 ...
经验分享 未读
本地视频使用空间音频播放:让所有的视频都支持AirPods空间音频空间音频都知道是AirPodspro的独占功能,可以通过传感器检测手机和耳机的相对位置来进行声场模拟。实际使用下来非常真实。经常会让自己误以为是手机开外放没连上耳机。手机固定位置的时候体验及其明显,做事情转头的时候感知强烈。
建议手机音量在50%左右,过低可能不是很明显,过高损伤耳朵。
我下了几十集 ...
经验分享 未读
GIF去毛边教程:为什么用PNG或WEBP来替代GIF?无损GIF动画制作我们在展示动画的时候通常采用陈旧的GIF格式。老旧的GIF格式有很多我们难以忍受的问题。首先就是alpha通道GIF只支持显示和不显示,不支持半透明。这就导致了GIF的边缘会有杂边。
使用APNG也就是PNG格式的动画可以无损的展现动画,体积和GIF相差不大。
那么如何制作APNG图呢,可以搜索 ...
翻译内容 未读
如何将iPhone和iPad备份到移动硬盘或者外置硬盘手机内存比较大(和我mac一样大),mac的存储空间真的是寸土寸金。iCloud每个月为了备份花20多块感觉有点不值,还不如充个爱奇艺+腾讯视频比较香。
在教程之前如果你只是备份几个应用,可以先考虑减少备份的体积。
减少 App 备份以节省 iCloud 储存空间
iCloud 不备份某个 App ...
经验分享 未读
iPad/iPhone有线无线连接mac投屏:无延迟高画质的投屏方式用iPad+手柄玩游戏的时候感觉iPad屏幕实在是太小了,但是我的iPad并不是typec接口的,明明有很大的显示器却不能用太难受了。无线连接的时候经常会出现卡顿和画质非常低的问题。研究了一下发现有有线的连接方式。
iPad/iPhone有线连接mac投屏打开QuickTime Playe ...
经验分享 未读
Android.9图片怎么做?Sketch/Photoshop制作安卓.9可拉伸图片安卓的屏幕尺寸太碎片化了,在做启动图的时候可以使用安卓的.9图来做,还有一个常见的例子就是聊天的气泡,因为每次输入的内容长度不一样,导致需要做自适应。.9图就是在安卓上的一个比较好的自适应方案。
.9图是什么.9图主要由一个素材图片配合上下左右的宽度为1px的黑线构成。
要求黑线的所有像素颜色为# ...
经验分享 未读
痛苦面具视频表情包制作保姆级教程,B站痛苦面具我们经常能在b站或者抖音等奇怪的地方看到一些生草的视频,比如痛苦面具是我们喜闻乐见的一个视频形式,在视频进行的时候突然静帧,然后将痛苦面具的内容替换到视频上实现局部运动的效果。
网上找到的教程没有图片说明,不知道因为什么原因连个好好的教程都没有,导致做起来的时候踩了不少坑。既然踩了这么多坑,干脆写一 ...
经验分享 未读
Sketch教程:已关联的素材使用方法,JSON素材,链接数据(Linked Data)Sketch71版本支持了全新的链接数据功能,这个功能支持设计师自己编辑json文件,将多个文本/图片参数作为一个整体嵌入到设计稿中。相比过去单一的批量嵌入,使用json可以将多个素材的关系链接起来,作为一个整体。让设计稿更加真实。
通过链接数据,你可以使用以有意义的方式组合不同数据集的J ...
经验分享 未读
如何用Sketch制作斜体文字,不支持斜体的字体如何做斜体在调文字的时候想要给文本增加一个斜体效果,但是选了半天的字体原生并不支持斜体。那么这个时候一般就会用变换工具了。变换工具和photoshop的自由变换工具很像,但是缺少了一点点自由。大致能调整的就是8个点。
将文本轮廓化因为变换工具无法针对文本图层和组件进行操作,所以我们需要将文字图层转换为路径。
...
经验分享 未读
Mac下使用访达或者聚焦搜索指定类型文件我们都知道在Windows下可以通过*.txt这种格式来搜索指定格式的文件,那么在mac上可以怎样搜索指定类型的文件呢?
mac上搜索指定类型文件
在搜索中输入种类:文件类型即可。例如以下例子都可以使用。
1234种类:sketch种类:sketch种类:文件夹种类:音频
使用聚焦搜索指定类型文件 ...
经验分享 未读
SwiftUI关闭presentationMode窗口,全屏弹窗怎么做presentationMode在iOS算是一个特色了,非常方便的全屏弹窗,可以下拉关闭窗口。弹出的动画非常流畅。这里来记录一下如何写一个presentationMode弹窗和关闭presentationMode的窗口。
样式presentationMode弹窗非常常见,在iOS几乎无处不在。
示 ...
经验分享 未读
如何使用 Logic pro 修音,修人声音高、节拍之前在使用au的时候修音用的autotune,现在入坑Logic Pro之后发现Logic Pro竟然自带修音的功能。这可太棒了,不用装第三方软件了。整体体验下来做一些简单的修音还是非常容易的。
录制人声在输入设备配置好之后,添加一个新音轨
开始录制点击轨道录制的R标签,激活这个轨道的录音状态。 ...
经验分享 未读
如何使用 Apple watch 控制 Mac 上的音乐(Apple music)Apple的官方文档对于这段的描述非常模糊,只有几个图标导致根本不知道他在说什么。其中最关键的一句话:
如果在运行 macOS 10.15 或更高版本的 Mac 上使用“音乐” App:打开“音乐”并从显示的设备列表中选择包含你资料库的设备。
设备列表根本不知道是啥啊。。。
最后快要放弃的时候找 ...
经验分享 未读
Audition如何在录音的时候开启耳返?(开启录音监听)Audition用得不多,最近碰上一个问题就是不知道怎么才能实时听到自己录的内容,后来发现方法就写在博客里,方便下次检索。
录音准备在录音前新建一个多轨会话
我们知道激活R标签时就可以录制麦克风的声音了,先激活R标签
在激活R标签之后我们会发现右侧的I标签也变成了可以激活的状态,点击激活I标签。 ...
经验分享 未读
Sketch进阶:调整控件后如何自适应实例大小?在用sketch时调整一个控件后,使用这个控件的实例(图层)并不能根据新改动的控件自动调整大小。这个时候我们可以自动修正。
范例
我们可以看到调整前的底部因为没有跟新改动的控件进行变化,所以底边出现了问题。
解决方法
Sketch提供了一个方法,可以将没有自动调整尺寸的控件实例自动调整为正常的尺 ...
经验分享 未读
如何关闭mac自动大小写首字母、拼写纠正提示窗在写文章的时候经常遇到输入一些词苹果会给你“贴心“的转换成首字母大写。这对一个非英语母语的国家人不写英文文章的话总是给你误判,并且是自动改动,没经过你的同意。
那么如何关掉这个功能呢,也很简单。
进入设置点击左上角🍎选择系统偏好设置,进入键盘
关闭功能在顶部选择文本选项卡,然后关闭自动大写字词 ...
经验分享 未读
将项目首次发布到npm过程实录和教程因为没有接触过npm这块,一直以来我都以为npm是一个黑盒,正式发布的软件都可以通过npm安装,感觉很厉害。最近尝试了一下npm,才了解其实并不复杂。
注册账号首先需要有一个npm账号,立即注册
注意,注册成功后一定要验证邮箱
配置在已经有的项目中cd进入项目文件夹,然后执行npm init会提示很 ...
经验分享 未读
阿里云设置定时重启服务器方法:无需任何代码因为服务器总是出问题,项目总是用个几天就打不开了,开发说是缓存问题,因为我也不太懂其中的问题,尝试了一下重启服务器,就解决了。那么就设置一个定时重启服务器,应该就不会出现用着用着打不开的情况了吧。
这里是用了阿里云的运维编排服务(OOS)。
创建执行进入执行管理,写入必要信息,在模版中选择公共模版并 ...
经验分享 未读
Photoshop的3D图层如何倒角,如何创造有倒角的立体图形真实世界几乎不存在没有倒角的事物,当你的三维模型时通过3d直接生成出来时,你会发现这个三维模型的边角时完全锋利的,没有任何倒角。制作简单的三维模型用ps完全可以做到,就没必要再去打开c4d等软件了,但是没有倒角会显得模型不是非常真实。那么如何在Photoshop中制作模型的倒角。
新建一个三维形状我 ...
经验分享 未读
利用Photoshop批量转图片格式(PNG/GIF/JPG/PDF/RAW/PSD/BMP)今天有一个图片转格式的需求,但是我看了一眼mac版的批量图片转格式工具发现都要花钱,花钱还不少。看了一眼在线的工具也都要一大堆限制,还需要花钱。我就奇了怪了,为啥一个简单的图片转格式都要花这么多钱呢?
奈何孩子不愿意掏智商税,只能拿手头的东西捣鼓一下了。这个文章就简单介绍一些如何使用Photosho ...
经验分享 未读
Windows软件里数字全部变成乱码的解决方案,数字变成圈曾经一个同学问我他的wps和keyshot软件里面所有显示数字的地方都变成了圈等乱码:
所有数字都无法显示,那么如何解决这个问题呢?最后他自己解决了这个问题,我把方法贴出来。
Win7和Win10用户通用打开控制面板Win10用户在底部搜索中搜索进入控制面板,win7用户在开始菜单中打开。
时 ...
经验分享 未读
在Butterfly中添加wow.js制作能够响应鼠标滚动的动画虽然我用不到这么花里胡哨的东西,但是好东西一定要分享出来(万一以后我要用到呢
inject在配置文件themes/butterfly/_config.yml中的inject配置项按照格式填写内容。
123456inject: head: - <link rel="stylesh ...
经验分享 未读
Sketch教程:如何制作绘制断点,绘制MBE图标基本操作从统计里看到有人在找Sketch绘制断点的问题,其实Sketch完成这些矢量编辑问题非常容易。你可以非常方便去编辑他们。这个时候就要派出断点神器——「剪刀工具」。
找到剪刀工具剪刀工具还算一个比较常用的工具,我们可以给他放在工具栏上
绘制形状我这里绘制一个胶囊形状
编辑形状双击形状进入锚点编辑 ...
经验分享 未读
Photoshop教程:编辑PS拖入的图片(智能对象)后为何无法保存?有的时候我们在编辑Photoshop文档时喜欢使用拖拽图片文件的方式,这样带来一个好处就是会新建一个智能对象。智能对象是一个非常棒的功能,能够让用户分层次的逐个编辑。但是刚刚拖入的智能对象是带有文件链接的,这就造成了不支持多图层的格式将无法使用智能对象。我们常用的图片并不支持Photoshop的多图 ...
经验分享 未读
Photoshop教程:如何绘制一个五角星,星形绘制在Photoshop新版本中绘制星形的方式做出了一些调整。这篇文章就简单说一下如何使用Photoshop绘制一个星形。
使用多边形绘制工具在Photoshop中绘制星形首先我们在形状绘制工具组中找到多边形绘制工具
我们在属性栏中选择「形状」的绘制方式,这样就可以生成矢量图形并可以方便的进行锚点编辑 ...
转载内容 未读
在Mac上用windows系统,Mac虚拟机VMware完全免费,无需破解版立即用因为之前用的虚拟机在升级到Big Sur之后就突然不能用了,因为平常用虚拟机的频率不是非常高,所以就没当回事。今天刷公众号的时候突然发现一个文章,白嫖VMwareFusion虚拟机,这可太感人了!
本文为转载文章,以下内容来源于
...
经验分享 未读
解决Hexo博客使用git上传造成的DS_Store信息泄露今天看了一下腾讯云的告警信息,其中说我有DS_Store信息泄露,可能是mac系统自动生成的文件被上传了,这些文件一般在使用git服务的时候完全没有必要上传,甚至所有项目都是这样,我们可以全局忽略掉。在启动台的其他文件夹打开终端
创建全局忽略文件123cd ~touch .gitignore_glo ...
经验分享 未读
ubuntu升级Openssl教程,将OpenSSL升级至最新版本
今天腾讯云提醒我有什么openssl高危漏洞,就顺手修复一下,找了一下升级方法,看到了这个教程,实操升级成功:
获取最新版本首先访问openssl下载链接:立即前往,找到你需要的版本复制下载链接:
然后在服务器终端输入
1wget #你的下载链接
例如wget https://www.ope ...
经验分享 未读
手抖买的App Store应用如何退款?iOS付费应用退款教程今天看到一个游戏打了促销,原价3块钱,现价1块钱。之前1块钱买的「月圆之夜」超好玩,本着1块钱买不了吃亏,1块钱买不了上当的原则花了一块钱买了个游戏。
看评论和评分感觉还不错,玩了几分钟。。。(卧槽这是什么东西啊,操作感这么差,和预期完全不一样啊)一种悔恨之心油然而生(即使是一块钱)。
本着1分钱 ...