经验分享 未读
Sketch83边角功能解析:如何绘制圆角矩形,圆角多边形绘制,快速更改边角大小方法Sketch83提供了全新的边角编辑方式,与illustrator中备受喜爱的边角构件相似,但是不支持钢笔绘制的自定义形状的边角编辑。他可以帮助你更加轻松的绘制圆角矩形、多种角的形状。
使用边角控制柄编辑边角Sketch83提供了全新的绘制圆角矩形方式,让你避免了手动输入圆角数值或者拖拽横向手柄的 ...
经验分享 未读
如何将火车票添加到苹果钱包应用?wallet凭证添加车票信息最近很多小伙伴买过年回家的火车票了,已经买票的小伙伴肯定特别烦在上车之前的繁琐的查看自己的火车票信息,特别是现在基本上已经是无纸化火车票的时代,想要知道是在几车厢几座就得找app或者找之前留下的截图,非常麻烦。
iOS提供的钱包应用可以很好的保存我们的火车票,并且支持锁屏显示火车票信息(这个锁屏显示 ...
翻译内容 未读
潘通 2022 年度色发布:PANTONE 17-3938 长春花蓝
少废话,先用上长春花蓝1234sRGB:102 103 171Hex:#6667ABLAB:45.75, 12.21, -36.75CMYK:70 63 9 0
数据来自官网
潘通发布2022年度代表色
一个新的彩通色彩,以勇气十足的风貌激发个人的创意与创作力。
var player = ...
经验分享 未读
AE插件AutoSway下载及使用方法,随风摆动效果插件AutoSway是一个非常棒的随风摆动动态效果生成的插件,广泛应用于B站等视频插画领域。比如经常可以在拜年祭的mv中看到裙子衣服随风摆动,大多数情况下就是插画师画完用AutoSway直接生成的。方便快捷,效果很棒。
使用环境
下载地址获取蓝奏网盘下载链接
操控点模式最简单的使用方式就是打点然后一键生 ...
闲聊杂谈 未读
记一次iOS微信callkit开启过程,如何开启微信callkit实在是太羡慕wechat可以开启callkit了,听闻这个月微信支持账号数据迁移到wechat,就立刻试了试,结果成功开启callkit。
⚠️此文章仅仅作为记录这个过程的一个日记,仅供学习交流使用,改好了之后请24小时内改回你所属国家归属地的手机号,请遵守自己所在国家的法律法规,请勿以身试法。改 ...
转载内容 未读
Sketch文件丢失!意外退出,没有响应找回文件方法
本文为转载文章,以下内容来源于
Sketch文件丢失!意外关闭!文件损坏!意外退出...别急~最详图文解决办法,亲测有效,帮你找回你肝的文件!
MOOCHEN
...
转载内容 未读
mac删除自带的ABC输入法教程,删除英文输入法,只保留搜狗输入法Mac可以通过设置-> 键盘 ->输入法中删除不需要的输入法,但是ABC输入法是默认不能够手动删除的。但是因为搜狗输入法本身就自带英文输入功能,那么如何才能删除ABC输入法呢?
删除ABC输入法是系统级操作,需要关闭SIP。
关闭SIP检查 SIP 状态在sip系统完整性关闭前,我们先检 ...
经验分享 未读
macOS 输入法切换失灵,中英文切换键变成大小写的解决方法不知道最近是因为软件Bug还是因为其他什么原因,用mac打字的时候发现中英文切换变得不灵敏了。中文状态下单击中英文切换键之后过了一会大小写等自动亮起,相当于拼音状态下点击中英文切换结果变成了英文大写,打字还非常卡。研究很久发现了解决方法,在这里分享一下。
由TextInputSwitcher导致的输 ...
翻译内容 未读
如何将iPhone和iPad备份到移动硬盘或者外置硬盘手机内存比较大(和我mac一样大),mac的存储空间真的是寸土寸金。iCloud每个月为了备份花20多块感觉有点不值,还不如充个爱奇艺+腾讯视频比较香。
在教程之前如果你只是备份几个应用,可以先考虑减少备份的体积。
减少 App 备份以节省 iCloud 储存空间
iCloud 不备份某个 App ...
经验分享 未读
如何用Sketch制作斜体文字,不支持斜体的字体如何做斜体在调文字的时候想要给文本增加一个斜体效果,但是选了半天的字体原生并不支持斜体。那么这个时候一般就会用变换工具了。变换工具和photoshop的自由变换工具很像,但是缺少了一点点自由。大致能调整的就是8个点。
将文本轮廓化因为变换工具无法针对文本图层和组件进行操作,所以我们需要将文字图层转换为路径。
...
经验分享 未读
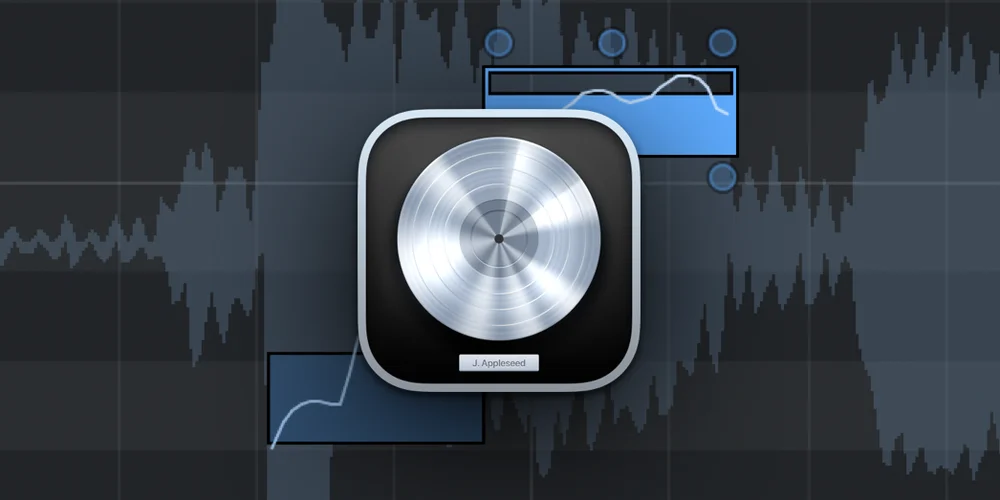
如何使用 Logic pro 修音,修人声音高、节拍之前在使用au的时候修音用的autotune,现在入坑Logic Pro之后发现Logic Pro竟然自带修音的功能。这可太棒了,不用装第三方软件了。整体体验下来做一些简单的修音还是非常容易的。
录制人声在输入设备配置好之后,添加一个新音轨
开始录制点击轨道录制的R标签,激活这个轨道的录音状态。 ...
经验分享 未读
图片地址无法打开,提示The specified key does not exist之前折腾表情的时候发现图片的url根本就打不开,导致所有的表情都无法预览,这是令人屎尿不及的。在打开我的图片url的时候提示:
1234567<Error><Code>NoSuchKey</Code><Message>The specifie ...
经验分享 未读
Hexo错误:spawn failed的解决方法昨天部署的时候突然spawn failed,怎么部署都部署不上。后来折腾了好一会终于解决了这个报错问题。今天又发现群友有这个问题,所以写个文章来复盘一下。
网络问题可以说明的是这个问题99%由于网络问题造成的,我们的目标就是为了解决网络问题。
重启电脑有的时候可能是因为网络波动产生的错误,请首先尝 ...
我的项目 未读
何同学时间锁iOS版下载,养成良好的手机使用习惯何同学最近发了一条视频,讲如何减少手机上数字垃圾的阅读,他找大佬写了个安卓版本,但是iOS因为权限原因没有办法开发,难道iOS这么没排面吗?
剧情回顾先给没看过视频的人看一下何同学的视频,讲解如何减少手机垃圾信息的阅读。
安装方式安装捷径
当前最新版本为1.0要求iOS版本为iOS14及以上
...
资源中心 未读
微软雅黑字体下载(微软雅黑Regular/Light/Bold)下载前排提示:微软雅黑作为Windows操作系统的内嵌字体,虽然可在微软系统内使用,但其实版权已在微软公司进入中国,归了北大方正所有。 而用户如果在非Windows操作上显示以及打印,均涉及版权,需要维持支付一定的版权费。 但很多用户在使用微软雅黑字体时,并不会仔细阅读相关收费条款。
字体预览
下载地 ...
经验分享 未读
Sketch教程:如何制作绘制断点,绘制MBE图标基本操作从统计里看到有人在找Sketch绘制断点的问题,其实Sketch完成这些矢量编辑问题非常容易。你可以非常方便去编辑他们。这个时候就要派出断点神器——「剪刀工具」。
找到剪刀工具剪刀工具还算一个比较常用的工具,我们可以给他放在工具栏上
绘制形状我这里绘制一个胶囊形状
编辑形状双击形状进入锚点编辑 ...
经验分享 未读
Photoshop教程:编辑PS拖入的图片(智能对象)后为何无法保存?有的时候我们在编辑Photoshop文档时喜欢使用拖拽图片文件的方式,这样带来一个好处就是会新建一个智能对象。智能对象是一个非常棒的功能,能够让用户分层次的逐个编辑。但是刚刚拖入的智能对象是带有文件链接的,这就造成了不支持多图层的格式将无法使用智能对象。我们常用的图片并不支持Photoshop的多图 ...
好物推荐 未读
AirPodsPro体验:如何缓解头晕?耳机有嗡嗡响声?降噪失灵?几个月前我的AirPods2突然消失在我的世界中。我在用AirPods的时候还在疯狂纠结到底买不买pro,现在好了,不用纠结了。双十二的时候苏宁打折,入手了一个AirPods Pro,说说我这几天的使用体验吧。
AirPods Pro 的耳压感作为一个晕车晕3D晕一切还近视的人群,降噪耳机给我们带来 ...
转载内容 未读
潘通 2021 年度色发布:PANTONE 17-5104 极致灰 + PANTONE 13-0647 亮丽黄
少废话,先用上极致灰1234极致灰sRGB 147, 149, 151极致灰Hex #939597极致灰Lab 62, 0, -1极致灰CMYK 49, 39, 36, 0
亮丽黄1234亮丽黄sRGB 245, 223, 77亮丽黄Hex #F5DF4D亮丽黄Lab 89, -3, 7 ...
经验分享 未读
苹果广告屏蔽指南:共享相册广告、iMessage广告、日历广告iCloud有非常多好用的功能,但是到了国内却成了广告商免费快捷打广告的污秽之所。然而苹果对于这类垃圾信息熟视无睹,无可奈何的我们只能关闭这些好用的功能,在需要的时候打开。
关闭共享相册广告设置——照片——共享相薄
关闭这个选项即可
关闭iMessage广告设置——信息——未知与过滤信息
关闭日 ...
转载内容 未读
你需要来自XXX的权限才能对此文件夹(此文件)进行更改
本文为转载文章,以下内容来源于
Trustedinstaller权限获取方法(适用于Win7/Win10详细
亲测)
在我们使用的Wind ...
经验分享 未读
安装macOS时发生错误你可以再试一次完成安装解决方法正式版官网说在13日发布,我在这提前安装了RC2版本抢先1天体验一下,比较坑的是总是提示安装macOS时发生错误,在网上苦苦寻找结果,都是在说要饿重启,要么找客服,要么设置DNS等等。后来突然解决了这个问题,Big Sur确实用起来比较不错,这个文章主要帮助发生相同问题的朋友。
错误预览
解决方式 ...
经验分享 未读
Twikoo评论系统配置教程(基于腾讯云开发)注意!腾讯云函数几乎不提供免费额度,建议使用vercel或者私有部署。
之前博客一直在使用Valine,奈何Leancloud太抠门了。天下苦Valine久矣,其他的评论要么有广告,要么国外的服务器,要么需要登录。在Butterfly3.3版本下支持了Twikoo评论。本博客在可见的未来均会采用这个 ...
经验分享 未读
无法备份微信聊天记录,连接手机超时,提示请将手机和电脑连接至同一网络iPhone微信无法备份聊天记录,连接手机超时,提示请将手机和电脑连接至同一网络
今天终于解决了困扰我两个多月的这破问题。也是微信没有合理的报错显示,导致这个问题发生了也不知道如何产生的。网上有很多解决方案都没有办法,什么开启热点、重装微信、重启路由器等等。突然灵机一动。找到了解决方案。
报错样式电 ...